Мысли о svg
 Решил написать сюда выжимку и знаниях SVG и почему парой лучше использовать png
Решил написать сюда выжимку и знаниях SVG и почему парой лучше использовать png
I. Долгая загрузка SVG по сравнению с PNG
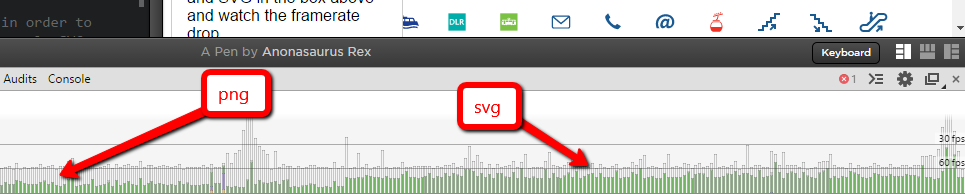
 SVG грузится дольше + требуется ресурс CPU
SVG грузится дольше + требуется ресурс CPUПример 1
SVG используется как обычный бокс
Такой bitmap живет в GPU (как текстура). Последующие paint команды это сугубо rendering той bitmap на уровне GPU — крайне эффектвно. При изменении размеров img элемента «проигрывание» SVG осуществляется по новой.
Растеризация в этом случае делается CPU — может быть затратно ибо CPU он один на всех.
Пример 2
SVG используется как inline svg — … dom элемент
Тут есть плюcы — элемент всегда транслируется в DOM в поддерево хост документа.
- DOM access методы позволяют модифицировать содержимое такого svg island стандартным образом
- CSS правила описанные в host html document позволяют стилировать в том числе элементы внутри такого
- Rendering inline svg не использует caching — SVG dom элементы рисуются покомпонентно в процессе исполнения pain ( direct2D примитивы транслируются в DirectX/CPU конманды, как на iMac не знаю, но что то подобное думаю).
Поэтому правильно считать SVG сколько байт SVG текста нужно для отрисовки 1 пискселя изображения:
Пример 16kb рендриться в 48х48 (RGBA 9kb) — ratio = 1.7. Отсюда следует, чем больше соотношение, тем svg будет дольше грузиться в сравенении с png, т.к. у png ration всегда 1.Вывод:
Чем проще SVG, и чем больше прямоугольников куда этот SVG выводится, тем выгоднее его использовать. Для небольших по размерам иконок SVG не выгоден.
II. SVG нужно дублировать (или конвертировать) в PNG
Плючы минусы SVG (<img src=»logo.svg»>)
+ поддерживаются SVG анимации и фильтры;
+ в случае с background-image можно использовать SVG спрайты;
– нельзя менять свойства элементов SVG через CSS или JS;
– не поддерживаются интерактивные анимации;
– частично IE 9, IE 8, и ниже необходима замена на растровое изображение.
Плюcы минусы SVG (<object )
+ можно использовать внешний CSS файл для управления стилями;
+ поддерживаются SVG анимации и фильтры;
+ поддерживаются интерактивные анимации;
– частично IE 9, IE 8 и ниже необходима замена на растровое изображение.
Плюcы и минусы SVG (<svg> )
+ никакой подгрузки внешних файлов;
+ доступны манипуляции с элементами SVG через CSS и JS;
+ поддерживаются SVG анимации и фильтры;
+ поддерживаются интерактивные анимации;
+ возможность повторного использования элементов;
– загрязняется код страницы;
– частично IE 9, IE 8 и ниже необходима замена на растровое изображение.
Плюcы и минусы PNG:
+ Не загружает CPU — при мелких деталях быстрее грузится
+ 100% предсказуемое поведение при размещении
+ поддержка всех браузеров десктопа и мобильных устройств
SVG хорош для мобильных (и то не всех) устройств — для экранов с повышенной плотностью пикселя, что на ДВ версии нет. Он также хорош для анимации или для изменения цвета иконки, к примеру.
707 просмотров
