Полезные расширения Google Chrome для web разработки

Всегда считал Google Chrome мощным оружием web разработчика из коробки, а если его навешать правильными расширениями, то становится браузер mast-have. Плюс ко всему, если у вас несколько компьютеров (дома/на работе + ноутбук), то установив его под одним и тем же аккаунтом, ваша рабочая среда будет с вами всегда. Достаточно много традиционных расширений а-ля SEO, их я рассматривать не буду, т.к. их не так много, да и найти подобные обзоры также не составит труда. Внимание будет уделено именно помощникам в разработке. Итак, поехали!
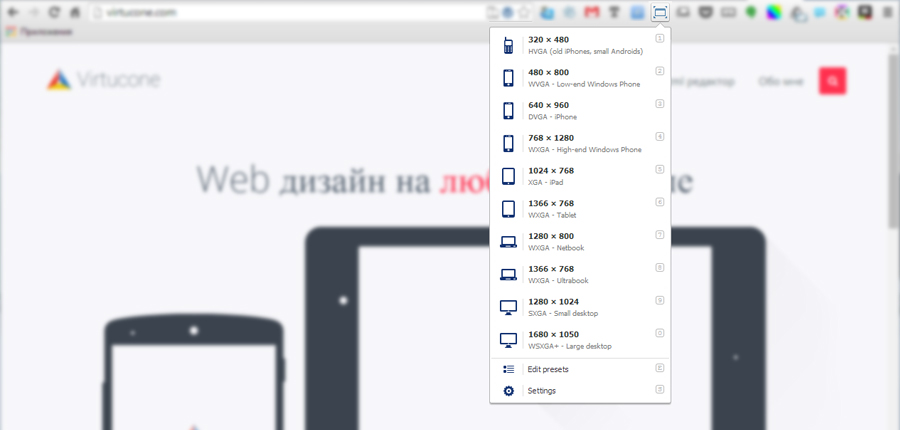
1. Window Resizer

Это расширение изменяет размер экрана для эмуляции различных разрешений монитора с возможностью устанавливать собственные разрешения. В выпадающем меню выбирается нужный размер экрана.
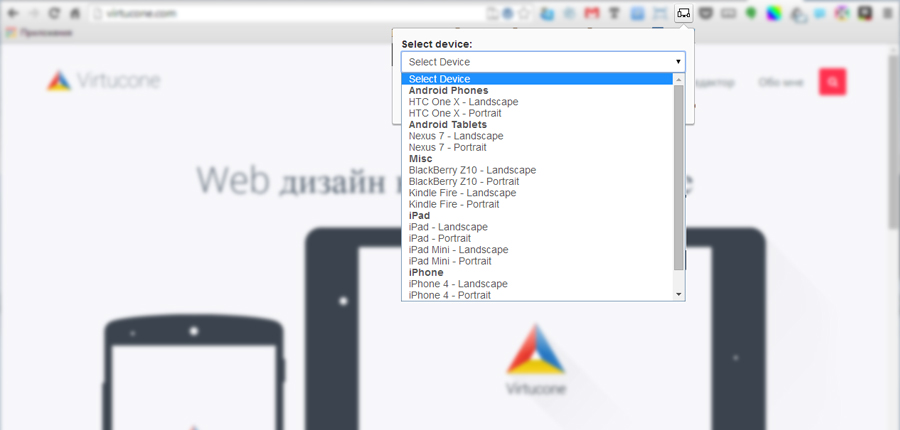
2. Responsive Web Design Tester

Расширение схоже по своему функционалу с Window Resizer, но нацелено больше на эмуляцию мобильных устройств. Какую из этих двух выбрать как основную? До сих пор не могу определиться.
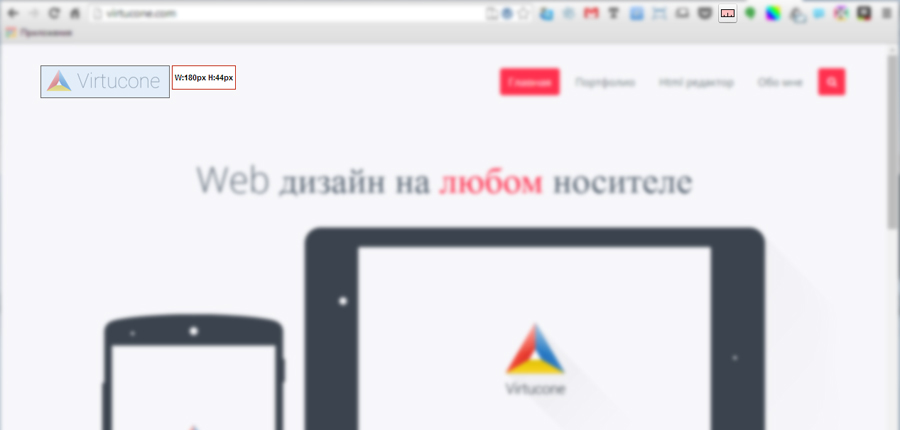
3. MeasureIt!

Простая линейка — жми и рисуй, чтобы получить ширину и высоту любых элементов на веб-странице в px. Единственный ее недостаток — нет привязки к блокам.
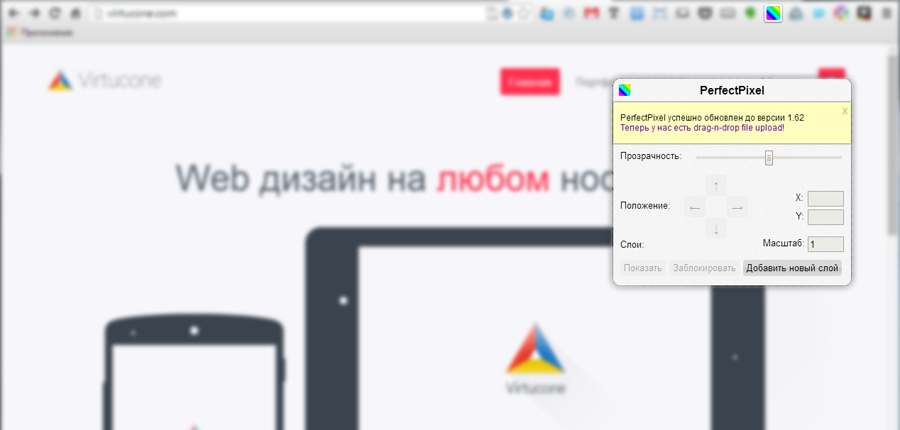
4. PerfectPixel by WellDoneCode

Это расширение поможет вам разрабатывать сайт с попиксельной точностью! Так гласит название этого расширения, если по подробнее, то оно позволяет наложить полупрозрачное изображение поверх вашей верстки и выполнять сравнения попиксельно между ними. Для заядлых Pixelperfect — must-have.
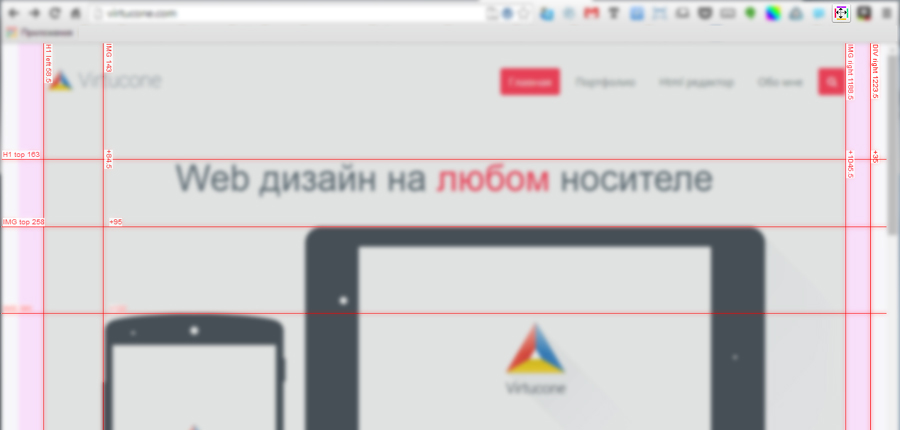
5. Tape

Одно из самых любимых расширений: эдакий швейцарский нож. Здесь есть в наличии измерительные приборы, линейки и сетки. Огромным плюсом является привязка к сетке и верстке. В общем, отличный помощник!
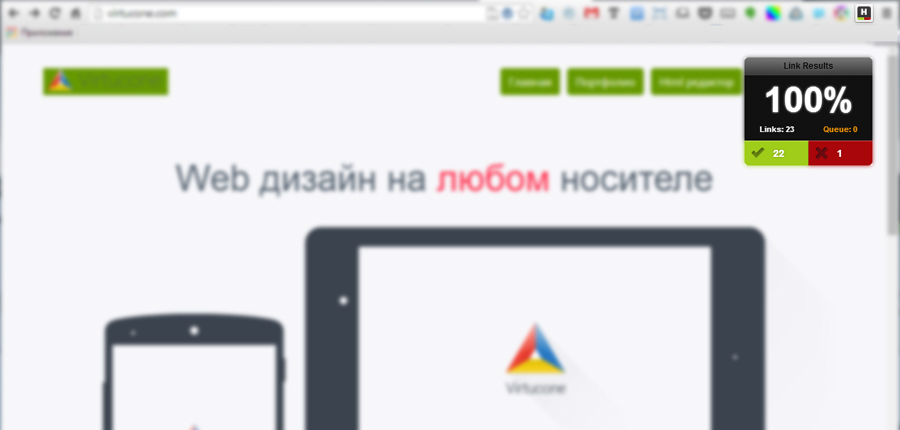
6. Check My Links

Из названия и так все понятно — берет ваш сайт, и ищет битые ссылки. Это простое и нужное расширение.
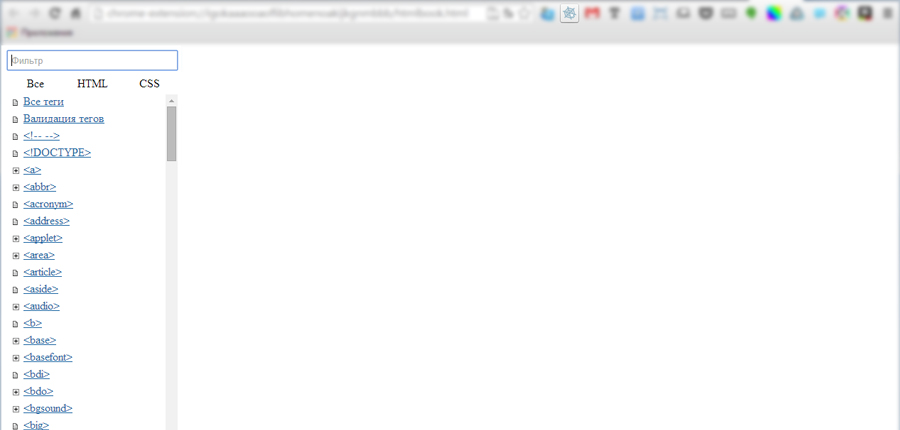
7. HTML Book

Быстрый доступ к справочникам на http://htmlbook.ru , когда уже голова “не варит”, или зашел в тупик — отличный помощник.
Ну вот, 7 расширений, которые мне помогают в работе и которыми пользуюсь каждый день.
Еще есть пара полезных сервисов, к которым часто обращаюсь:

tinypng.com— простой и очень удобный сервис по сжатию .png формата, практически без потери качества сжимает как минимум на 50%. Также есть плагин для Photoshop. Рекомендую сразу же в закладку.

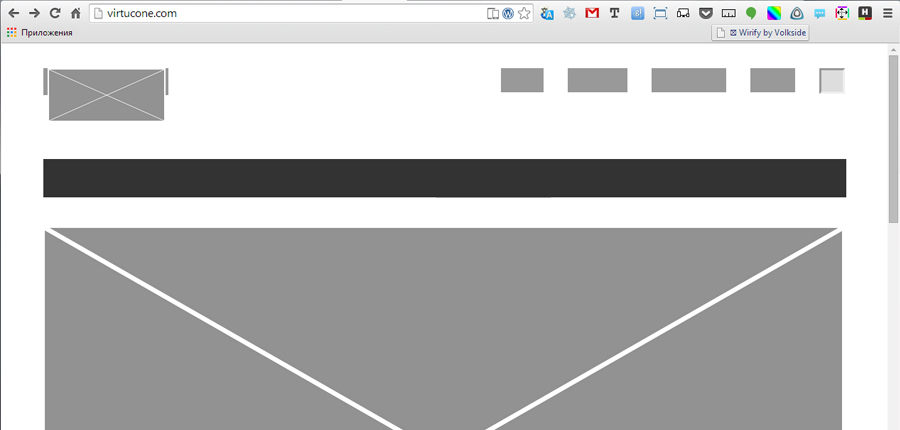
wirify.com— сайт, если сказать точнее, закладка с js, при нажатии которой любой сайт можно превратить в sketch каркас. Красиво, быстро и удобно, если нужно на скорую руку прикинуть структуру и проанализировать макет сайта.
надеюсь был полезен, не стесняемся делится своими расширениями в комментариях
Теги: chrome, dev, google, web-дизайн, дизайн, разработка
1 476 просмотров
